Back To Top button គឺជាផ្នែកមួយដ៏សំខាន់ដែលយើងនិងយក វាមកប្រើ សម្រាប់ការ រំកិលចុះឡើងនៃទំព័រ ឲ្យកាន់តែមានភាពប្រសើរ នៅពេលមាន អ្នកទស្សនាចង់ រំកិលឡើងពីផ្នែក ខាងក្រោម មកលើវិញ។
ក្នុងការបង្រៀននេះ ខ្ញុំនឹងចែករំលែកជាមួយ និងការធ្វើជាមួយកូដ jQueryដែលវាមានសមត្ថភាព ក្នុងការធ្វើឲ្យ Back to top មានលក្ខណៈរលូន។ ចំនុចចពិសេសមួយទៀតនោះ គឺប៊ូតុងចុចនោះ មានទីតាំងនៅផ្នែក បាតក្រោម ខាងស្ដាំក្បែរ Scrolling របស់យើងតែម្ដង។
ចូលទៅផ្ទាំងគ្រប់គ្រង Blogger និងជ្រើសកំណត់ហេតុបណ្ដាញរបស់អ្នកនិងឥឡូវរុករក Layout ហើយចុចលើបន្ថែមឧបករណ៍មួយ

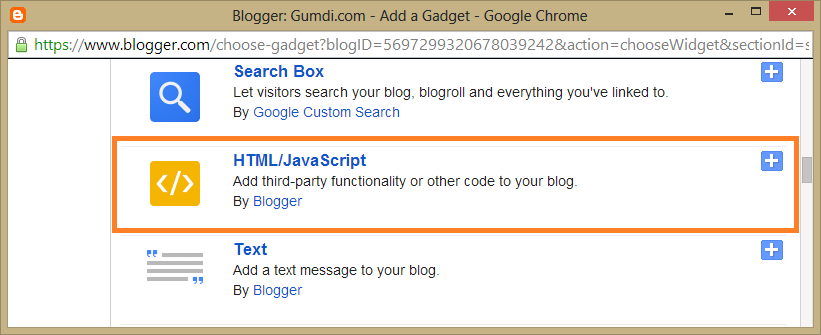
បន្ទាប់មកចុចលើពាក្យ Add Gatget រួចមកវានឹងលេចឡើង ផ្ទាំងជំរើស សូម Scroll ចុះក្រោមនិងរក HTML ដែល / JavaScriptAdd បន្ទាប់មកចុចលើ
 បន្ថែមនៅខាងស្ដាំ ដូចដែលបានបង្ហាញ ក្នុងរូបភាពខាងក្រោម។
បន្ថែមនៅខាងស្ដាំ ដូចដែលបានបង្ហាញ ក្នុងរូបភាពខាងក្រោម។តំណាក់កាលទី ៣៖
សូមចំលងកូដ ខាងក្រោមដាក់ទៅក្នុង ប្រអប់សរសេរ រួចចុចប៊ូតុង Save ជាការស្រេច។
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
background-color: rgba(135, 135, 135, 0.50);
text-decoration: none;
}
</style>
<a href="#" class="back-to-top">Back to Top</a>
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
background-color: rgba(235, 235, 235, 0.80);
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
background-color: rgba(135, 135, 135, 0.50);
text-decoration: none;
}
</style>
<a href="#" class="back-to-top">Back to Top</a>
ចំណាំ៖ ប្រសិនបើ Blogger លោកអ្នកមាន Slider អាចជា Slider មិនដំណើរការ ដូច្នេះប្រសិនបើមានបញ្ហាដូចនេះ សូមកែកូដត្រង់
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js">
ទៅជា
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js">
រូចចុច Save ។



























0 សូមធ្វើការតំលៃផង:
Post a Comment